Displaying Controls Dynamically
It is possible to create a form with input fields that display dinamically as users enter data. This can be helpful to direct the user to the next input field or to keep a specifc filling order in cases where inputs are dependent on each other. This guide will walk you through the basics of building a form that unfolds fields based on user input.
Step 1: Create the form
Let's create a simple form to collect book reviews. We'll start by adding the following Web Controls to our first Web Page:
A Container with a Label and a Text Input Contol nested for the book title.
A Container with a Label and a Dropdown List Control nested for the rating.
A Container with a Label and a Text Area Input Control nested for the review.
A submit Button.
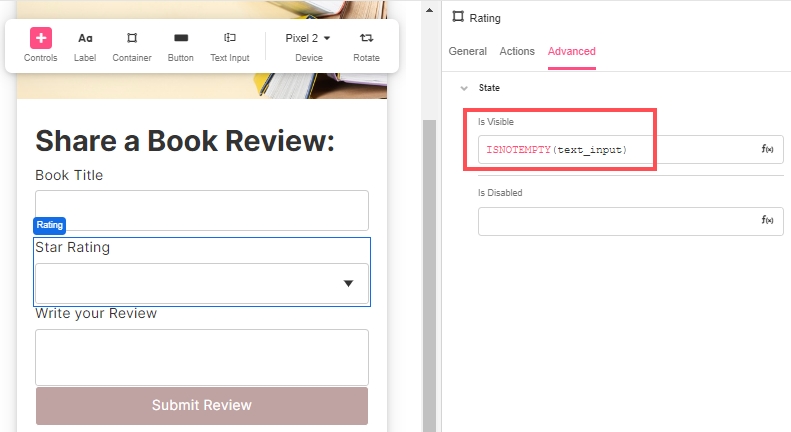
The form should look like this in Studio:

Step 2: Set up the fields to display dynamically
Controls have a property called Is Visible that evaluates to TRUE or FALSE. When it evaluates to TRUE, the Control will be visible, whereas if it evaluates to FALSE, then the Control won't show up. The Is Visible State is dynamically recalculated, so if the Value in a field changes from FALSE to TRUE, the Control will show up.
Now let's start by selecting the Rating Container and going to the Advanced tab in the Inspector. In State > Is Visible, we'll enter the ISNOTEMPTY function followed by the Variable corresponding to the book title's Text Input, which in this case is the default one text_input:
ISNOTEMPTY(text_input)
📘 Using ISNOTEMPTY() will hide the entire container, including the Label, until the user enters a title for the book. To understand more about empty states, check out Airscript Empty States.
Then select the Container for the review and set the Is Visible State to:
ISNOTEMPTY(dropdown_list)
By putting visibility dependent on the rating, and the rating having the visibility dependent on the title, these last two fields won't show until values for the title and then the rating are entered.
We can modify the submit Button in the same way by setting the Is Visible State to:
ISNOTEMPTY(
text_area
) 
Test the form in App Preview to see how Controls display dinamically:

Last updated
Was this helpful?

