Building the Form’s UI
In Web Flows Builder you’ll find the Web Flow you initially created. This will be the Form that users will be directed to upon starting their Journey. Now let's build out the UI that will be contained in that Web Flow.
Working with Web Flow level Variables
Rename the Web Flow to “Form” by double clicking on the Web Flow in the Tree.

Click on Variables at the bottom of the screen and in Activity Group Variables, click on the ‘+’ icon. Select the Variable of Type Object that you have created before.

Change its name to “user_input”.

This way, the user Variable of Type Object will be now available at a Web Flow level. This means that it can be called from any of this Web Flow’s Web Pages.
Building the Web Pages
This Form Web Flow will include three Web Pages: a Personal Info Web Page, an Additional Info Web Page, and a Review Web Page.
Personal Info Web Page
Rename the nested Web Page to "Personal Info" by double clicking on it.
Add a Container and rename it to “Title”.

Containers help with the organization of the Form by grouping controls and can be styled to distribute them or make them sit side by side.
Nest a Label by clicking on the ‘+’ icon next to the Container.

With the Label selected, go to the General tab of the Inspector, and in Control Properties > Text, enter your Form’s title.

Add another Container and rename it to “Name”. Add a Label and a Text Input Control nested underneath.

With the Text Input Control selected, go to the Inspector section and, in Data Binding, change the auto generated Variable. In order to tie it to the
userVariable of Type Object we have created before, enter:
activityGroup.user_input.first_name
This way, the value the user enters in this field, will be bound to the App Object in AirData later on.
Duplicate the previous container and rename it to “Last Name”. Change the Label to “Last name” as well.

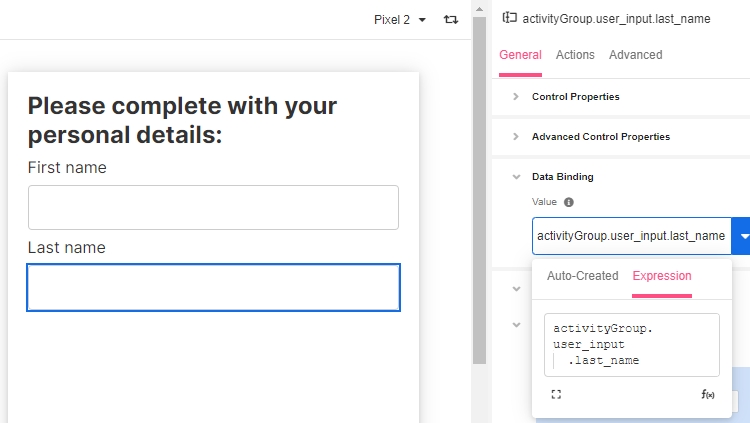
With the Text Input Control selected, in Data Binding enter the following:
activityGroup.user_input.last_name
Duplicate the previous Container and rename it to “Phone number”. Rename the Label to “Phone”.
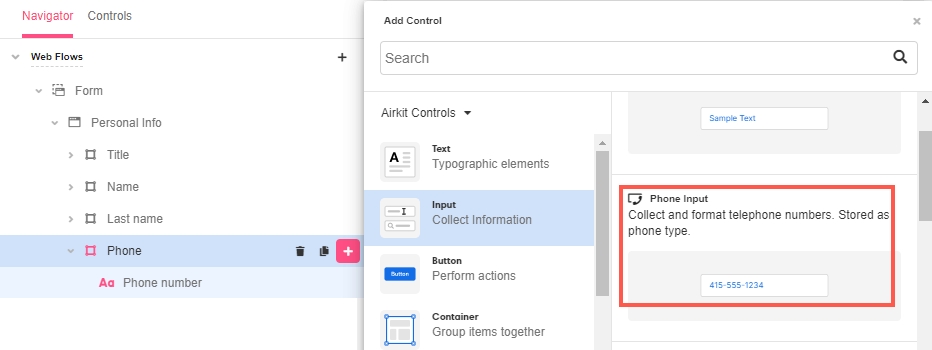
Delete the Text Input and add a Phone Input Control.

In Data Binding enter the following:
activityGroup.user_input.phone
This is how the Web Page should look like so far:

Add Validation to your Web Page
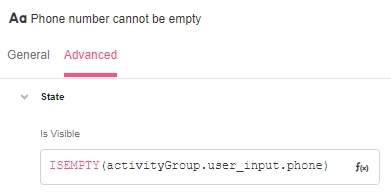
Add a Label Control to type the following error message: “Phone number cannot be empty”. In the General tab of the Inspector section, change the Variant for the an error-like one.

Go to the Advanced tab and in, Is Visible, set up the ISEMPTY Expression so that this error message displays only when the Phone field is incomplete:
ISEMPTY(activityGroup.user_input.phone)
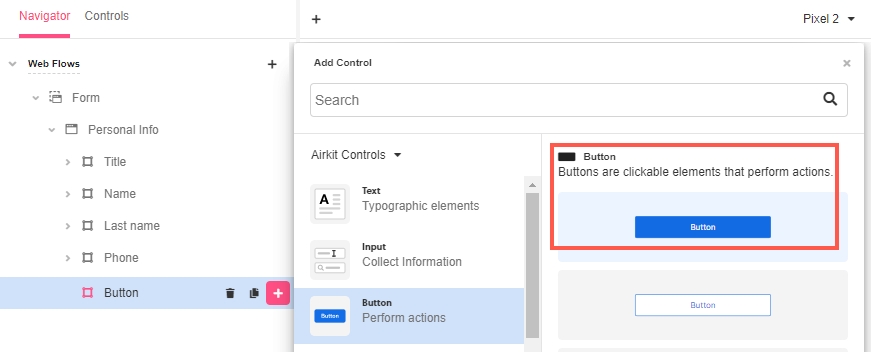
Add a Container and nest a Button Control underneath. Rename it to “Next”.

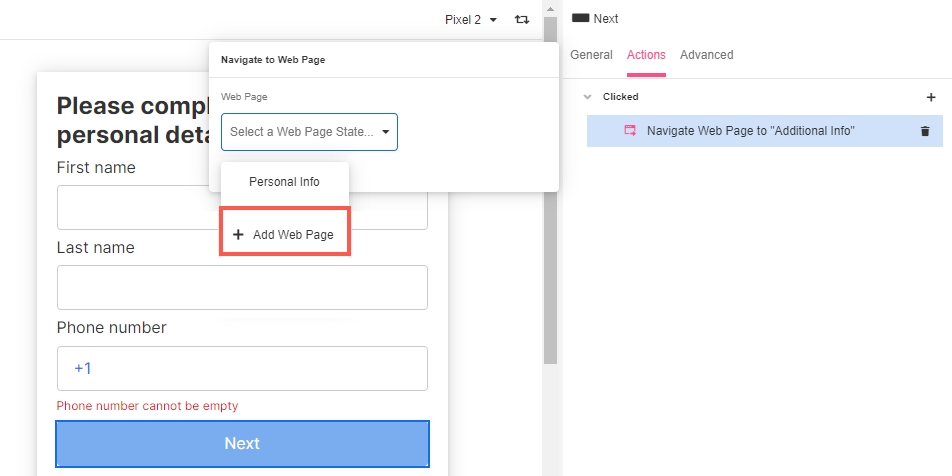
Go to the Actions tab in the Inspector section and add a Navigate to Web Page Action. Select Add Web Page.

Save the app
Additional Info Web Page
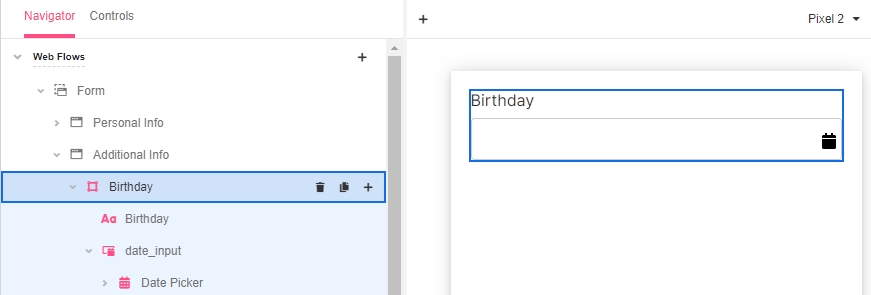
Rename the new Web Page to "Additional Info" by double clicking on it.
Add a Container and rename it to “Birthday”. Add a Label and a Date Input Control nested underneath.

With the Date Input Control selected, go to the Inspector section and, in Data Binding, change the auto generated Variable to:
activityGroup.user_input.birthday
Date Input Controls contain a Date Picker Control for further configuration. Select it and, in the Inspector section, change the Date Picker Layout to “1 month” for a clearer calendar view. Also, set Date Range to “past” so that the user can pick their date of birth.

Add another Container and rename it to “Email”. Add a Label, rename it to “Email” as well.
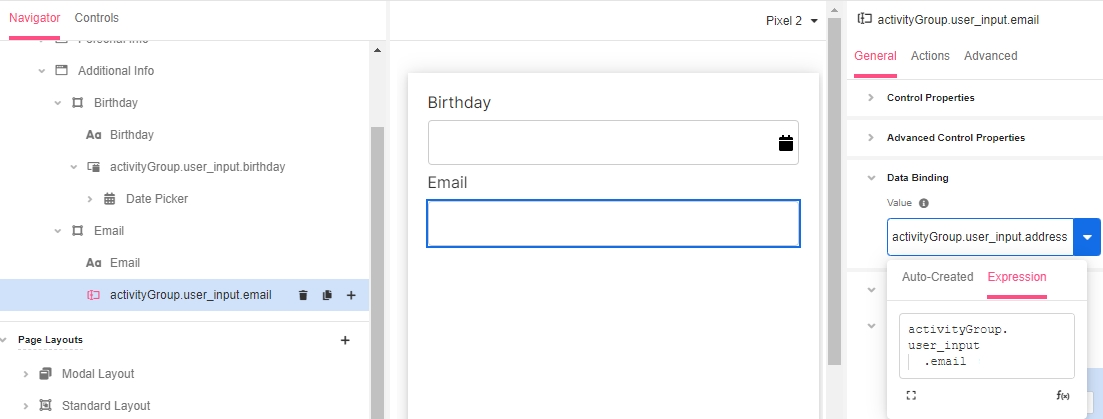
Add a Text Input Control nested underneath. With the Text Input Control selected, go to the Inspector and, in Data Binding, enter the following:
activityGroup.user_input.email
Duplicate the previous Container and rename it to “Company”. Rename the Label to “Company”. With the Text Input Control selected, in Data Binding enter the following:
activityGroup.user_input.company
Add a Container and rename it to "Buttons".
Nest two Button Controls of different styles underneath.

Rename the first one to “Back”. Go to the Actions tab in the Inspector section and add a Navigate to Web Page Action. Select the “Personal Info” Web Page.

This way, if the user wants to edit a field from the previous page, can go back to it.
Rename the second one to “Next”. Go to the Actions tab in the Inspector section and add a Navigate to Web Page Action. Select the Add Web Page option for the user to move forward.

So that the Button Controls sit side by side, select the Buttons Container and go to the General tab of the Inspector section. In Distribute Children click on Stack Horizontal. You can also change the spacing to your liking, in this case, the space between the buttons is set in 8px:

Save the app.
Review Web Page
Rename the new Web Page to "Review" by double clicking on it.
Add a Container, rename it to "Title" and nest a Label underneath.
With the Label selected, go to Control properties > Text in the General tab of the Inspector and add a title.

Add another Container and rename it to “Inputs”. Nest six Labels, one for each of the Input Controls you added in the previous Web Pages.
Select the Labels one by one and in Control Properties > Text add the following Variables to bind the Values of the Input fields:
For the fields of type Text:
activityGroup.user_input.first_nameactivityGroup.user_input.last_nameactivityGroup.user_input.emailactivityGroup.user_input.company
For the field of Type Phone add the following Expression:
FORMAT_PHONE(
activityGroup.user_input.phone,
"INTERNATIONAL"
)For the of Type Date add the following Expression:
FORMAT_DATE(
activityGroup.user_input.birthday,
"MM/DD/YYYY"
)You’ll notice that the Web Page looks blank, but you’ll be able to see the entered information once checking the app in the App Preview or by assigning dummy data to this Variables in the Variables Tree.

Then add six more Labels and drag them over each of the Labels containing the Variables with the inputted data. In Text enter the name of the field so that data is displayed in a more orderly fashion once captured:

Add a Container and nest a Button Control underneath. Rename it to “Submit”.
With the button selected, go to the Actions tab in the Inspector and add a Run Data Flow Action.

After building the Data Flow, we’ll come back here to tie it.
Last updated
Was this helpful?

